Exporter la visite virtuelle

Il est temps de finaliser la création de la visite virtuelle et de la générer. Une des grosses nouveautés de la précédente version PRO 1.5 a été l'export en format compatible avec les nouveaux smartphones, notamment ceux ne fonctionnant pas sous Flash - iPhone et iPad d'Apple -.
Il y a encore de nombreuses limitations avec ces téléphones mais c'est impressionnant de voir une visite virtuelle sur ces petits appareils et encore plus avec l'effet gyroscopique ! Il est encore à noter qu'avec la version PRO, vous pourrez générer une visite virtuelle à partir d'un panorama gigapixels comme la photo Paris-26-gigapixels.com.
A travers ce tutoriel, je vais vous présenter tous les réglages de l'onglet "Propriétés du projet" qui vont vous permettre de personnaliser et optimiser votre visite virtuelle, en mettant en avant les différences entre les versions Standard et Pro de Panotour et en vous donnant quelques conseils de "terrain". Il vous est également possible de lire le Wiki de la société Kolor sur Panotour, très bien fait.

Finaliser sa visite virtuelle
L'onglet "Propriétés du projet" va vous permettre de finaliser, optimiser et surtout personnaliser votre visite virtuelle. Nous allons maintenant étudier en détail les différentes options disponibles.

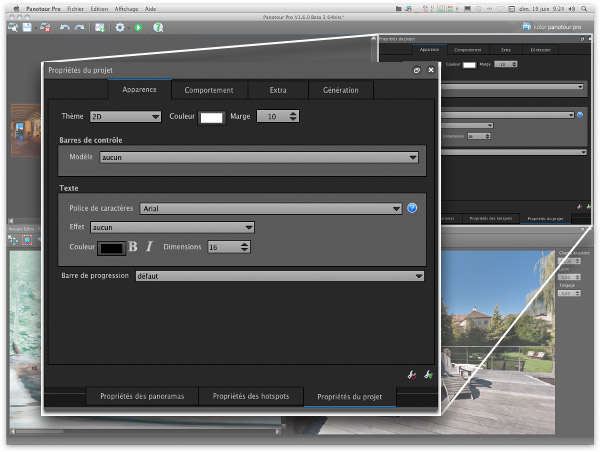
L'interface de Panotour Pro 1.8, est parfaitement modulable à votre guise car chaque panneau peut se détacher et déplacer, par exemple, sur un autre écran.

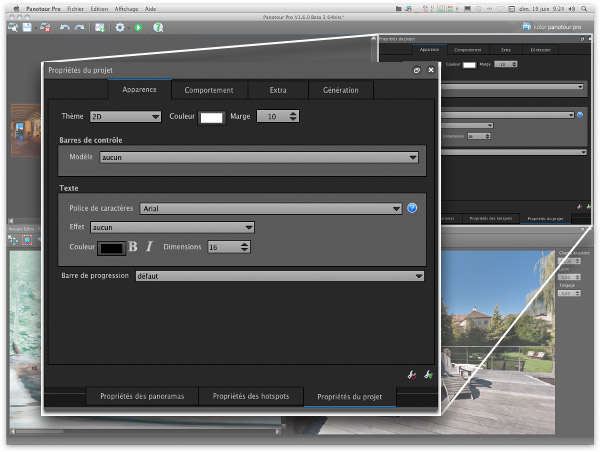
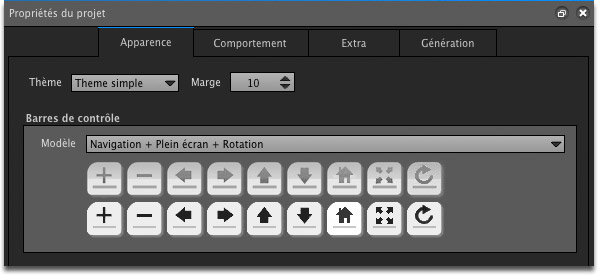
Onglet Apparence
Comme son nom l'indique, vous allez enfin pouvoir ici choisir la police, sa taille, le modèle de boutons interactifs, etc, donc personnaliser votre visite virtuelle.
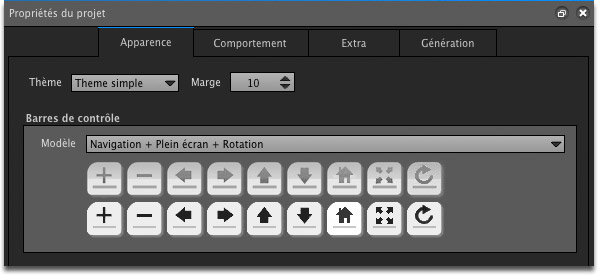
Choix du thème de bouton + barre de contrôle
Pour voir apparaître le thème choisi, il faut d'abord choisir une barre de contrôle dans la rubrique juste en dessous. Ensuite, pour l'exemple, j'ai choisi un modèle classique incluant la navigation, le bouton plein écran, le bouton autorotation. De très nombreuses combinaisons sont possibles. Certains modèles permettent le changement de couleur des boutons comme le thème 2D.

- Thème 2D : qui ma préférence avec le thème simple. On peut modifier la couleur.
- Thème 3D : il faut aimer les boutons en relief !
- Thème simple : c'est l'ancien thème Krpano que j'aime bien. La couleur ne se change pas.
- Thème esquisse : plus original donc moins passe partout.
- Enfin, il est possible de créer le votre !
Créer son propre thème et l'installer par défaut
Il est possible de créer son propre thème et de l'installer par défaut dans Panotour. Ce n'est pas forcément simple pour qui n'a pas l'habitude de naviguer dans l'arborescence des fichiers d'installation d'un logiciel mais ce n'est pas non plus inaccessible. La procédure est décrite sur le Wiki de Panotour / sous rubrique "Modèles".
Wiki Modèles de Panotour  |
-
Couleur - Avec certains modèles de boutons, vous pouvez changer la couleur si vous les avez enregistré en PNG.
-
Marge - il est possible de choisir l'espacement entre le bas de votre page internet et le set de bouton en pixels - 10 pixels par défaut -.
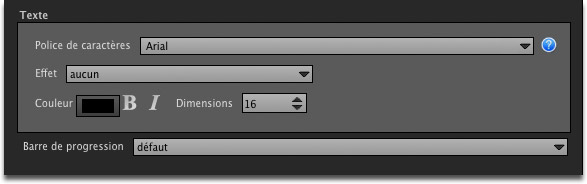
Les textes
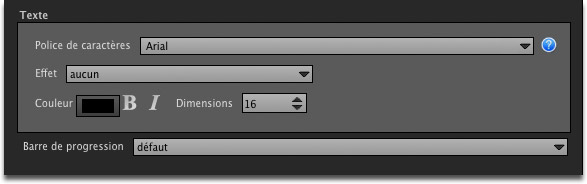
A chaque fois que vous avez écrit une information dans une info-bulle, le texte est écrit en Arial 16 points par défaut. Afin de personnaliser sa visite virtuelle, il est possible de modifier de nombreux paramètres concernant tous les textes de celle-ci.

Depuis la version 1.5 de Panotour, il est possible de modifier les paramètres d'affichage de texte.
-
Police de caractères : la liste est très longue donc vous avez le choix !
-
Effet : ombre blanche ou noire *
-
Couleur / Gras / Italique / taille : tout est paramétrable...
 * Astuce ! Si vous choisissez une de ces deux options alors le champ blanc encadrant le texte disparaît ce que je trouve plus élégant. * Astuce ! Si vous choisissez une de ces deux options alors le champ blanc encadrant le texte disparaît ce que je trouve plus élégant.
 Mon conseil ! Si vous choisissez une couleur de texte claire, choisissez l'ombre noire et inversement. Mon conseil ! Si vous choisissez une couleur de texte claire, choisissez l'ombre noire et inversement.
Choix de la barre de progression
On peut modifier le modèle de barre de progression. C'est la barre qui vous invite à patienter quand le téléchargement est un peu long !

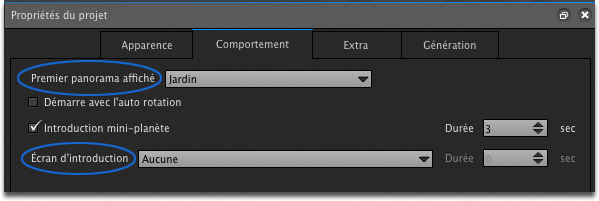
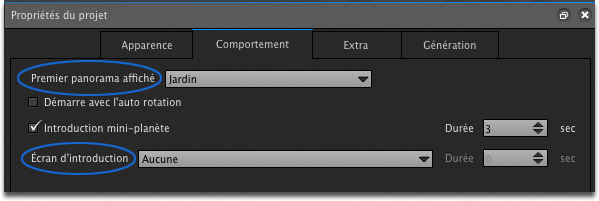
Onglet Comportement

-
Premier panorama affiché : choisir dans la liste de vos panoramas lequel apparaîtra le premier.
-
Démarrer avec l'autorotation : comme son nom l'indique...
-

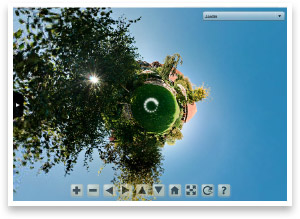
Introduction mini-planète - Version Pro : Il suffit d'essayer pour l'adopter ! Cet effet introduit un mouvement de caméra et de zoom très original sur le premier panorama.
 Attention ! Attention ! Il ne peut être choisit que si au moins un panorama est un panorama 180 x 360° et il faut alors choisir celui-là.
 Mon conseil ! Mon conseil ! si vous commencez par une mini-planète, ne choisissez pas d' écran d'introduction, juste en dessous. En effet, l'écran d'introduction cacherait le mouvement d'introduction en mini-planète car il se superpose à celle-ci.
-
écran d'introduction : pratique pour afficher un petit menu décrivant la visite mais surtout donnant des conseils d'utilisation des boutons de navigation pour les novices. On peut choisir son délai d'affichage et il peut être rappelé par l'internaute à tout moment dans la barre de navigation.

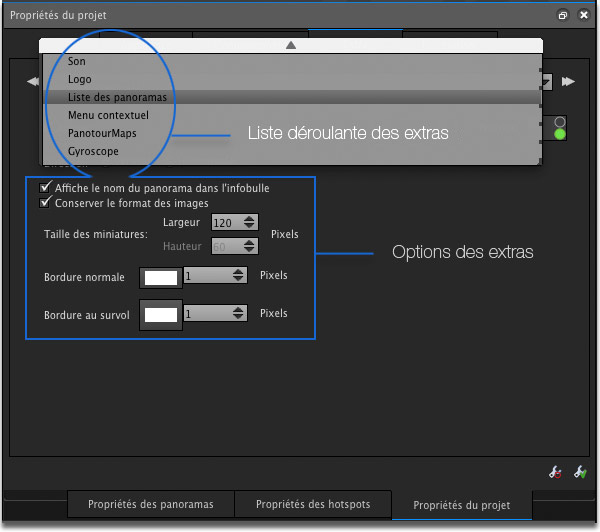
Onglet Extra - Accessible uniquement à la version Pro
Les extras permettent de rajouter de l'interactivité et de nombreux éléments de navigation, du son, une compatibilité gyroscopique avec les Iphone 4 / Ipad 2, un logo, des éléments dans le menu contextuel, un Google Maps, etc. A chaque fois, de nombreux paramètres de personnalisation sont disponibles. Voyons cela...

Chaque extra peut être personnalisé largement.
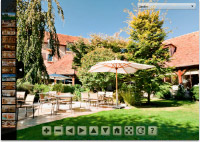
Le plan
Vous pouvez rajouter un plan dans un des coins de la visite virtuelle. Il permet d'accéder à un panorama directement, en cliquant sur un des repères dessinés dessus. C'est pratique pour donner une idée de l'ensemble de la visite virtuelle d'un lieu par exemple.
Pour l'installer, il suffit d'ouvrir le fichier (gif, jpg ou png) que vous aurez préparé. Ensuite, il suffit de placer vos points d'intérêts et les relier à chaque panoramas. Enfin, pensez à orienter le radar correctement.
 Nouveau ! un radar se superpose au plan lorsque l'on tourne dans le panorama afin de savoir dans quelle direction on regarde. Nouveau ! un radar se superpose au plan lorsque l'on tourne dans le panorama afin de savoir dans quelle direction on regarde.
Les miniatures et piles - Depuis 1.6
 Toujours pour faciliter la navigation d'un panorama à un autre, outre les hotspots classiques sur le panorama, il est parfois pratique de changer de panorama en cliquant directement sur une miniature de la colonne des Miniatures ou de la Pile si on souhaite, par exemple, changer de pièce mais que le panorama est inaccessible directement par un hotspot sur CE panorama. Pour faire cela, il est également possible de choisir le Plan décrit ci-dessus. Toujours pour faciliter la navigation d'un panorama à un autre, outre les hotspots classiques sur le panorama, il est parfois pratique de changer de panorama en cliquant directement sur une miniature de la colonne des Miniatures ou de la Pile si on souhaite, par exemple, changer de pièce mais que le panorama est inaccessible directement par un hotspot sur CE panorama. Pour faire cela, il est également possible de choisir le Plan décrit ci-dessus.
Les options de Miniatures et de Piles sont presque les mêmes :
- On peut les activer ou pas;
- On peut choisir l'endroit où elles apparaîtront (quel coin ?); leurs distances par rapport aux bords de l'écran;
- Présentation en colonne ou en ligne; colonne de une ou plusieurs photos;
- Choisir leur taille en pixels ou en pourcentage de la taille de l'écran;
- Définir l'ordre des miniatures;
- Si on choisit les miniatures, on peut choisir d'ouvrir ou pas le panneau des miniatures au démarrage de la visite virtuelle;
A noter : Les mouvements des Piles sont très agréables !
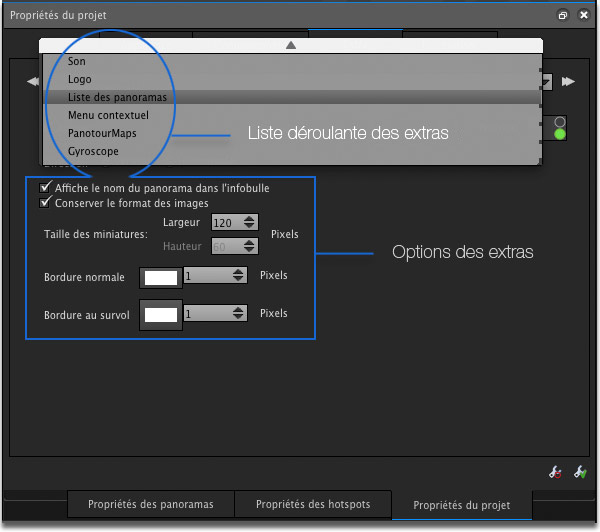
Liste de panoramas
C'est un petit menu déroulant classique que l'on place dans un coin de la visite virtuelle afin de faciliter la navigation d'un panorama à un autre par NOM. Il s'agit juste d'une liste dont l'ordre est également modifiable. Moins jolie que les piles mais compatible Iphone/Ipad et pratique dans certains cas.
Son de visite virtuelle
Il est possible de rajouter une ambiance sonore à toute la visite virtuelle. Si vous avez également placé des sons sur un panorama alors le son de celui-ci est prioritaire. En revanche, si vous placez un son de hotspot, celui-ci se superposera au son du panorama ou de le visite virtuelle.
 A noter : le son du projet est maintenant compatible Iphone/Ipad. A noter : le son du projet est maintenant compatible Iphone/Ipad.
Logo
Vous pouvez placer un logo dans un des coins avec un lien vers votre site par exemple !
Menu contextuel
Il est possible de rajouter des informations dans le menu contextuel qui s'ouvre lorsque l'on fait un clic droit de souris sur un panorama. Trois lignes peuvent être personnalisées. Il est possible également de changer le mode de projection géométrique de la visite virtuelle à la volée.
 Attention ! la suppression des mentions "Réaliser avec Panotour et Krpano" est une option payante. Attention ! la suppression des mentions "Réaliser avec Panotour et Krpano" est une option payante.
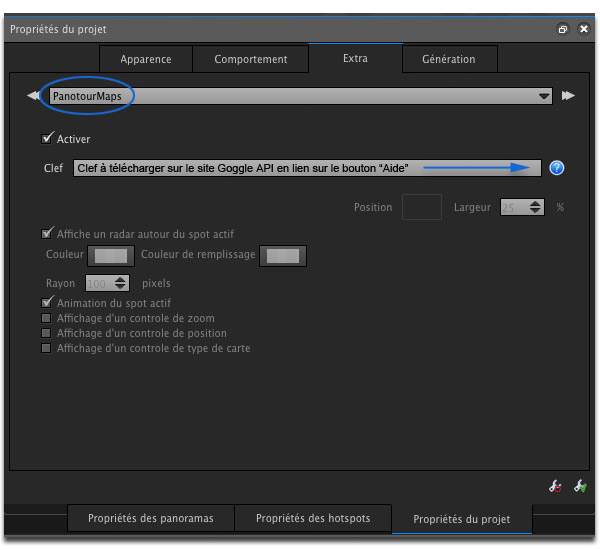
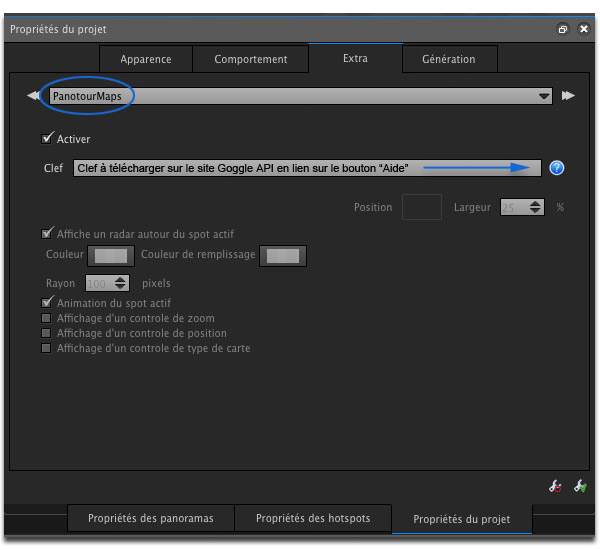
Panotour Maps - Mise à jour août 2012.
Panotour Pro est compatible avec la géolocalisation des panoramas et des visites virtuelles dans Google Maps, OpenStreetMap et Bing Maps. Pour être fonctionnelle, cette option vous obligeait à obtenir une clef Google Maps API ou Bing Maps API propre au serveur du site où la visite virtuelle va être placée. Un clef = un serveur ou plus simplement un site internet. Une clef générée pour votre site Internet ne fonctionnera donc pas en local ou sur un autre site (en tous cas si votre site est placé sur un autre serveur).
 Nouveau ! Or depuis peu, Google cesse de fournir cette clef pour les visites en Flash. Si vous possédiez déjà une clef pour votre serveur, elle est toujours fonctionnelle. Nouveau ! Or depuis peu, Google cesse de fournir cette clef pour les visites en Flash. Si vous possédiez déjà une clef pour votre serveur, elle est toujours fonctionnelle.
Panotour Pro peut également utiliser maintenant OpenStreetMap ou Bing Maps. Bing Maps ressemble fort à Google Maps et demande donc une clef API à télécharger sur le site en lien sur le point d'intérrogation. Une fois sur le site, vous rentrez l'adresse internet complète de votre site et le site vous donne une clef API à placer dans le clef ci-dessous.
 Remarque si vous utilisez Google Maps ou Bing Maps et que vous visualisez votre visite Internet en local, la carte de géolocalisation ne s'affichera pas... mais uniquement quand votre visite virtuelle sera en ligne. Remarque si vous utilisez Google Maps ou Bing Maps et que vous visualisez votre visite Internet en local, la carte de géolocalisation ne s'affichera pas... mais uniquement quand votre visite virtuelle sera en ligne.
Enfin, cela fonctionne sans clef avec OpenStreetMap mais il faut reconnaître que les cartes sont un peu moins élégantes...

Donc dans un premier temps, vous cliquez sur le bouton "Activer" PanotourMaps. Ensuite vous choisissez le fond cartographique "OpenStreetMap, Google Maps ou Bing Maps".
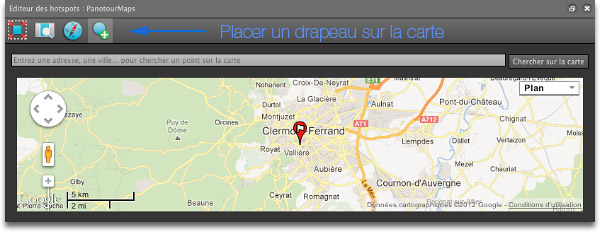
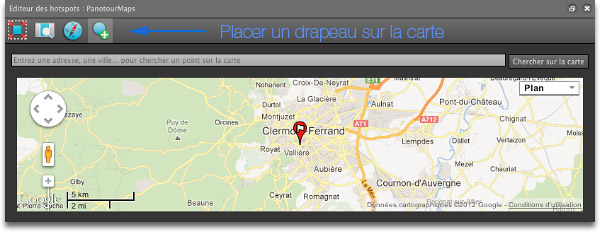
Ensuite vous cliquez sur la petite carte qui vient d'apparaître en haut à gauche dans la partie fenêtre centrale. De nouvelles options apparaissent en bas à gauche dans l'éditeur de hotspots (fig. ci-dessous)... La dernière icône "outil point d'intérêt (drapeau)" est active. Il suffit alors de vous déplacer sur la carte en dessous en zoomant plus ou moins et de double-cliquer sur votre lieu / point d'intérêt. Un drapeau jaune apparaît alors. Il est possible de le déplacer à volonté en cliquant dessus et en maintenant le clic pendant le déplacement. Lâchez là où cela vous convient mieux.

Ensuite, il faut lier cette carte avec la photo 360° qui va avec. Pour cela vous cliquez bien sur le drapeau qui doit être jaune et non pas rouge. Ensuite vous choisissez le panorama à lier à ce drapeau dans la liste déroulante de l'onglet "Propriétés des Hotspots" / Lien / Panorama - Votre panorama. Il s'affiche alors en bas à droite dans "L'éditeur 3D".
Maintenant, il faut orienter correctement le radar avec l'orientation du panorama. Pour cela, vous cliquez dans un premier temps sur l'icône "Boussole" de la barre d'outil ci-dessus. Vous cliquez ensuite sur la zone de radar autour du drapeau rouge (qui est blanche avec une opacité 50%). La zone de radar blanche devient verte. Vous n'avez plus qu'à maintenir un clic dessus en la faisant tourner dans la bonne direction par rapport à l'affichage de votre panorama. Quand c'est OK, vous recliquez sur l'icône boussole pour valider votre orientation.
pour finir vous choisissez d'afficher un objet neutre dans l'onglet "Propriétés des hotspots" / Affichage / Objet / Neutre.
Enfin, vous choisissez ensuite les différentes options que vous voulez voir apparaître.
 Remarques importantes - Lorsque vous allez regarder votre visite virtuelle en local, le Panotour Maps ne fonctionnera pas car le site n'est pas encore sur votre serveur de site Internet. Pour que cela fonctionne TEMPORAIREMENT sur votre ordinateur, il faut rentrer n'importe quoi comme clef - par exemple "votrenom" et cela sera fonctionnel en local. Il faudra penser à regénérer la bonne clef et donc ensuite la visite virtuelle lorsque vous serrez prêt à la placerez sur votre site Internet. Remarques importantes - Lorsque vous allez regarder votre visite virtuelle en local, le Panotour Maps ne fonctionnera pas car le site n'est pas encore sur votre serveur de site Internet. Pour que cela fonctionne TEMPORAIREMENT sur votre ordinateur, il faut rentrer n'importe quoi comme clef - par exemple "votrenom" et cela sera fonctionnel en local. Il faudra penser à regénérer la bonne clef et donc ensuite la visite virtuelle lorsque vous serrez prêt à la placerez sur votre site Internet.
Notez enfin que plusieurs options d'affichage sont disponibles dont un nouveau radar animé autour du spot actif. Sur une visite virtuelle de lieu, c'est imparable !
Gyroscope - Uniquement pour Iphone 4 et Ipad 2 et suivant...
Il s'agit d'une option à l'intention des smartphones possédant un gyroscope intégré - aujourd'hui uniquement l'Iphone 4 ou l'Ipad 2 et suivant. Si vous activez cette option, vous pourrez naviguer dans la visite virtuelle simplement par les mouvements de votre smartphone, comme une Wii, sans toucher l'écran. Impressionnant ! Naviguer avec le doigt reste parfaitement opérationnel. Lassant à la longue !

Onglet Génération
On y est presque ! Il ne reste plus qu'à choisir quelques options concernant l'encapsulage ou non de certains fichiers avant de cliquer sur le bouton "Générer la visite", que nous allons détailler dans le paragraphe suivant.
-
Version standard (1) - Cochez pour générer une visite virtuelle en Flash. Cette version est compatible avec tous les navigateurs mais pas avec les tablettes et autres smartphones.
-
Version appareils mobiles (2) - Cochez pour générer une visite virtuelle compatible avec les smartphones Iphone ou tablettes Ipad d'Apple. Non compatible Android. Ces appareils ne gèrent pas le Flash mais il est possible de générer une visite virtuelle en Javascript, alors parfaitement compatible, même s'il y a quelques limitations pour l'heure. Cet export génère un fichier krpanoIphone.js par défaut.
 Astuce ! Une visite virtuelle en Javascript est compatible avec tous les navigateurs mais sera générée en petite taille si elle est générée seule. (Faces de cubes de 512 pixels de côté uniquement). Astuce ! Une visite virtuelle en Javascript est compatible avec tous les navigateurs mais sera générée en petite taille si elle est générée seule. (Faces de cubes de 512 pixels de côté uniquement).
  Attention ! si vous génèrez une visite pour Ipad ou Iphone, le fichier image du panorama ne doit pas être trop grand en pixels afin de générer une visite virtuelle pas trop lourde. 204x1024 permet déjà de réaliser une jolie visite virtuelle de qualité photo. Attention ! si vous génèrez une visite pour Ipad ou Iphone, le fichier image du panorama ne doit pas être trop grand en pixels afin de générer une visite virtuelle pas trop lourde. 204x1024 permet déjà de réaliser une jolie visite virtuelle de qualité photo.
 Mon conseil ! si vous souhaitez un maximum de compatibilité, il faut cliquer sur les deux boutons : "Visite standard" et "Visite pour Iphone/Ipad". Il sera alors généré deux visites mais elles seront sélectionnées automatiquement selon le navigateur et l'appareil utilisé pour la visionner. Mon conseil ! si vous souhaitez un maximum de compatibilité, il faut cliquer sur les deux boutons : "Visite standard" et "Visite pour Iphone/Ipad". Il sera alors généré deux visites mais elles seront sélectionnées automatiquement selon le navigateur et l'appareil utilisé pour la visionner.
-
Modèle HTML - Il est possible de générer une page HTML qui incorpore déjà votre visite virtuelle pour ceux qui ont du mal avec ce langage internet. Pour cela, il faut choisir le modèle "générique.html ou fullpage.html ". Le modèle générique génère une page html où la visite virtuelle occupe 90% de l'espace. Un titre grossier est présent juste au-dessus. Comme son nom l'indique, le modèle fullpage créé une visite virtuelle qui remplie votre page html (pas votre écran car pour cela il faut cliquer sur le bouton plein écran).
 Astuce ! Je le fais systématiquement car c'est le seul moyen de rendre actif le bouton de navigation "Plein écran". Si la visite virtuelle en Flash ou Javascript est parfaitement visible directement dans un navigateur Internet, même sans être incorporée dans une page HTML, le bouton "Plein écran" est alors non fonctionnel. Astuce ! Je le fais systématiquement car c'est le seul moyen de rendre actif le bouton de navigation "Plein écran". Si la visite virtuelle en Flash ou Javascript est parfaitement visible directement dans un navigateur Internet, même sans être incorporée dans une page HTML, le bouton "Plein écran" est alors non fonctionnel.
Enfin, notez qu'il est possible de générer votre propre modèle de page HTML et de l'incorporer par défaut dans Panotour. L'explication est donnée sur la pages modèles du Wiki de Panotour Pro.
-
Exporter des images - Laissez sur Auto; Ainsi, si vous avez généré une première fois votre visite virtuelle et que vous faites une modification NE TOUCHANT PAS les images, seules les infos modifiées seront regénérées. Cela ira beaucoup plus vite car, ce qui prend du temps pendant la génération de la visite virtuelle (donc forcément la première fois), c'est le calcul des faces de cube à différentes résolutions.
-
Incorporer toutes les données - Si vous cochez cette option, le projet n'est pas éditable car toutes les données (photos, images des boutons, menus, fichier Flash, fichiers XML) sauf vidéos et sons sont encapsulées dans le fichier Flash (swf). C'est une protection éventuelle mais surtout cela fait moins de fichiers à livrer à votre client éventuel qui ne serait que faire de tous ces fichiers séparés !
Le fichier Nom_du_projet.swf est alors assez lourd et la visite peut apparaître plus lentement car il faut que tout le fichier swf soit chargé.
 Attention ! A ne pas conseiller avec des projets gigapixels Attention ! A ne pas conseiller avec des projets gigapixels.
Si vous décochez cette option, vous génèrez un fichier Nom_du_projet.swf et un dossier data du même nom. Le dossier data contient toutes les images découpées en faces de cube ainsi que tous les éléments graphiques de navigation.
-
Incorporer les fichiers XML - Si vous savez les éditer, décochez "incorporer les fichiers xml"; Si vous ne savez ce que c'est, laissez comme cela. Pour en savoir plus sur l'édition des fichiers XML : forums Panotour ou Krpano.
- Domaines autorisés - Pour visualiser votre visite virtuelle uniquement depuis votre serveur.
Tout est maintenant prêt pour générer la visite virtuelle. Mais avant cela, quelques remarques sur la technologie et surtout l'intérêt de cette technologie embarquée dans Panotour et Panotour Pro. Sans cette technologie, la création de visite virtuelle serait impossible à partir de grand panorama et la visualisation, beaucoup plus lente sur Internet.
Quelques remarques à propos de Panotour/Krpano
Panotour / Pro 1.8 est un logiciel de création de visites virtuelles basé sur une technologie Krpano. Cette technologie géniale permet de générer la visite sous une forme originale. En effet, pour visualiser une visite virtuelle, il faut générer 6 faces de cube comme nous l'avons vu. Ces faces de cube peuvent être très grandes donc lourdes. Historiquement, il fut donc une époque où télécharger une visite virtuelle, en plus à l'époque où internet n'était pas en très haut débit, n'était pas une mince affaire. L'expérience immersive était donc parfois laborieuse. L'idée de Klaus Reinfled a donc consisté à redécouper ces faces de cube en petits morceaux, à différentes résolutions ! Ainsi, le navigateur internet n'a plus besoin de télécharger que les bouts d'images où se trouve la souris de l'internaute, selon sa situation et son zoom. Chaque bout d'image étant léger, le téléchargement est très rapide.
Ainsi, sur mon précédent Record du Monde, PARIS-26-GIGAPIXELS, l'image finale fait 354 000 x 90 000 pixels. C'est énorme ! Or le logiciel a découpé cette immense photo en 660 000 petits morceaux. Ainsi tout le monde, même avec une mauvaise connexion, peut faire l'expérience de cette visite virtuelle et les serveurs peuvent tenir le choc car les demandes de téléchargement se font par tout petits bouts. |

Générer la visite virtuelle
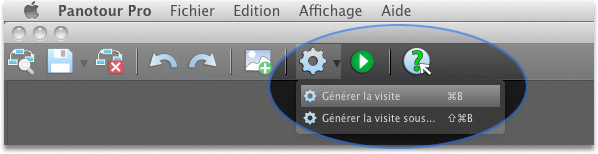
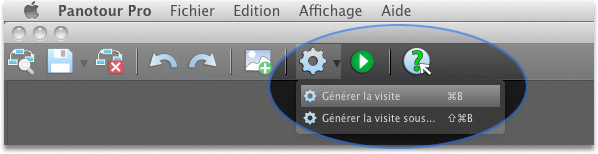
Nous y voilà ! tout est prêt pour créer votre visite virtuelle. La procédure est très simple mais quelques remarques s'imposent. Il est possible d'utiliser les icônes de la barre de menu mais également de choisir la voie classique : Menu Fichier / Générer la visite ou Générer la visite sous...
Générer la visite...

Il est possible de générer donc d'enregistrer une visite virtuelle ou de l'enregistrer sous...
Bouton générer / visualiser
 Le bouton "générer" permet de générer mais également d'enregistrer la visite virtuelle sur votre disque dur. Le bouton "générer" permet de générer mais également d'enregistrer la visite virtuelle sur votre disque dur.
 Le bouton "Visualiser" permet quant à lui de visualiser une visite virtuelle déjà générée une première fois. Le bouton "Visualiser" permet quant à lui de visualiser une visite virtuelle déjà générée une première fois.
A - Si vous cliquez directement sur l'icône d'engrenage - et non sur la petite flèche noire juste à droite - pour la première génération, vous allez enregistrer les fichiers de la visite virtuelle en choisissant le NOM de celle-ci. Donc une nouvelle fenêtre va s'ouvrir que nous allons décrire ci-dessous.
Attention : le fichier, que vous ayez choisi en Flash ou en Javascript, aura un nom en .SWF dans tous les cas. Le fichier Javascript court-circuitera le fichier swf.
 B - Si vous cliquez à nouveau directement sur l'icône d'engrenage et que le même projet est encore ouvert, vous écraserez les premiers fichiers. Le logiciel ne vous demandera pas de nommer les fichiers donc le fichier de base : Nom_du_projet.swf. B - Si vous cliquez à nouveau directement sur l'icône d'engrenage et que le même projet est encore ouvert, vous écraserez les premiers fichiers. Le logiciel ne vous demandera pas de nommer les fichiers donc le fichier de base : Nom_du_projet.swf.
 C - Si vous souhaitez générer une autre version de visite virtuelle à partir des mêmes fichiers images donc du même projet, il faut cliquer sur la petite flèche noire à droite de l'icône d'engrenage ( Générer ) pour dérouler le menu contextuel et choisir - Générer la visite sous... -, l'équivalent de Enregistrer sous... C - Si vous souhaitez générer une autre version de visite virtuelle à partir des mêmes fichiers images donc du même projet, il faut cliquer sur la petite flèche noire à droite de l'icône d'engrenage ( Générer ) pour dérouler le menu contextuel et choisir - Générer la visite sous... -, l'équivalent de Enregistrer sous...
|
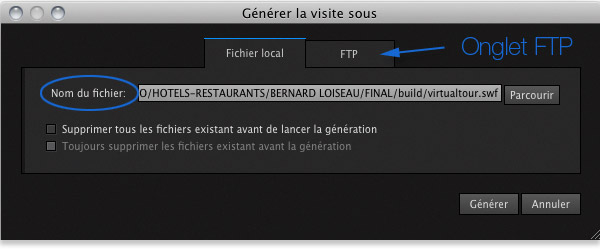
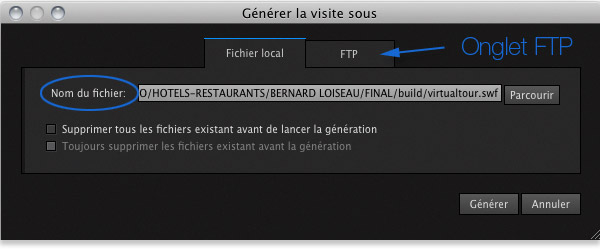
... et enregistrer sur le disque dur / Envoyer sur le serveur
Lorsque vous génèrez la visite virtuelle et donc que vous l'enregistrez, une nouvelle fenêtre s'ouvre. Elle vous permet soit de lui donner un nom puis de choisir l'endroit sur le disque dur où vous allez l'enregistrer, soit, en plus, de l'envoyer directement sur un serveur - le votre ou celui de votre client -.

A propos des fichiers générés
A - Si vous voulez créer une visite virtuelle normale donc en Flash, avec l'option "Tout incorporé", Panotour va créer :
- Un fichier ma_visite_virtuelle.swf (assez lourd)
- éventuellement un fichier ma_visite_virtuelle.html si vous avez coché l'option "Modèle html".
- Un dossier swfobject contenant un fichier swfkrpano.js
B - Si vous avez créé une visite virtuelle normale donc en Flash mais sans tout incorporer, Panotour va créer :
- Un fichier ma_visite_virtuelle.swf (très léger)
- Un dossier ma_visite_virtuelledata (Assez lourd)
- Un dossier swfobject contenant un fichier swfkrpano.js
- Un ou plusieurs fichiers ma_visite_virtuelle.xml si vous ne les avez pas incorporés également.
- éventuellement un fichier ma_visite_virtuelle.html
C - Si vous voulez créer une visite virtuelle pour appareils mobiles uniquement donc en Javascript, Panotour va créer :
- Un fichier ma_visite_virtuelle.html (éventuellement)
- Un dossier ma_visite_virtuelledata;
- Un dossier swfobject contenant un fichier swfkrpano.js
- Un fichier krpanoiphone.js
- Un fichier krpanoiphone.license.js
- Plusieurs fichiers fichiers ma_visite_virtuelle.xml
Il est impossible de tout incorporé uniquement dans ce format.
D - Si vous voulez créer une visite virtuelle compatible tous navigateurs ET iPhone/iPad, Panotour va créer :
- Un fichier ma_visite_virtuelle.html (éventuellement)
- Un dossier ma_visite_virtuelledata (avec un sous-dossier pour l'iPhone et l'iPad);
- Un dossier swfobject contenant un fichier swfkrpano.js
- Un fichier krpanoiphone.js
- Un fichier krpanoiphone.license.js
- Plusieurs fichiers fichiers ma_visite_virtuelle.xml |
Cliquez sur GéNéRER ! et rendez-vous dans le dossier d'enregistrement ou cliquez sur le bouton "Visualiser" pour visualiser votre chef-d'oeuvre directement dans votre navigateur.
Voilà qui termine ce tutoriel consacré à la création de visites virtuelles avec Panotour Pro.
En savoir plus avec la documentation Kolor
 Compléter les informations de cette page avec la documentation officielle de la société Kolor : Wiki de Panotour Pro Compléter les informations de cette page avec la documentation officielle de la société Kolor : Wiki de Panotour Pro 
|

Nouveaux tutoriels vidéos sur ce site...

Après deux éditions en 2009 et 2011, j'ai décidé de ne pas renouveler mon DVD sous sa forme actuelle. Elle ne correspondait plus à ce que je souhaite vous proposer en matière de diversité de tutoriels et surtout de mise à jour.
 Première bonne nouvelle ! Je suis en train de réenregistrer l'intégralité des vidéos : toutes les vidéos seront mises à jour en 2015 et seront enregistrées avec les toutes dernières versions logicielles. Il y aura trois niveaux de vidéos pour : Première bonne nouvelle ! Je suis en train de réenregistrer l'intégralité des vidéos : toutes les vidéos seront mises à jour en 2015 et seront enregistrées avec les toutes dernières versions logicielles. Il y aura trois niveaux de vidéos pour :
 Les débutants, Les débutants,
 Le remplacement de mon DVD actuel; Le remplacement de mon DVD actuel;
 Des vidéos experts et de formations pour les pros. Des vidéos experts et de formations pour les pros.
En attendant et depuis mars 2014, Panotour Pro 2.0 fait l'objet d'un tutoriel vidéo complet : 7 vidéos de 2h45 gratuites 
 Deuxième bonne nouvelle ! Une nouvelle partie sera dorénavant consacrée à la réalisation de visites virtuelles. Deuxième bonne nouvelle ! Une nouvelle partie sera dorénavant consacrée à la réalisation de visites virtuelles.
 Troisième bonne nouvelle ! Les vidéos consacrées à la présentation de matériel, de logiciels et certaines vidéos pour les débutants seront dorénavant GRATUITES... Troisième bonne nouvelle ! Les vidéos consacrées à la présentation de matériel, de logiciels et certaines vidéos pour les débutants seront dorénavant GRATUITES...
Mais je vous en reparle très bientôt... Arnaud, le 31 juillet 2015.
(Mon ancien DVD chez Elephorm est encore disponible  ) ) |

|






















 C
C